상속
상속
부모(상위)요소에 적용된 값을 자식(하위)요소가 물려받는 것이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상속</title>
<style>
body {
color: green;
}
/* 가까운 부모의 스타일을 상속받는다. */
div.inherit-test {
color: red;
border: 3px dashed #30f;
padding: 30px;
}
p {
border: inherit;
}
button {
color: inherit;
padding: inherit;
}
</style>
</head>
<body>
<div class="inherit-test">
DIV
<h1>Heading</h1>
<p>
Paragraph <strong>strong</strong>
</p>
<button>Button</button>
</div>
</body>
</html>
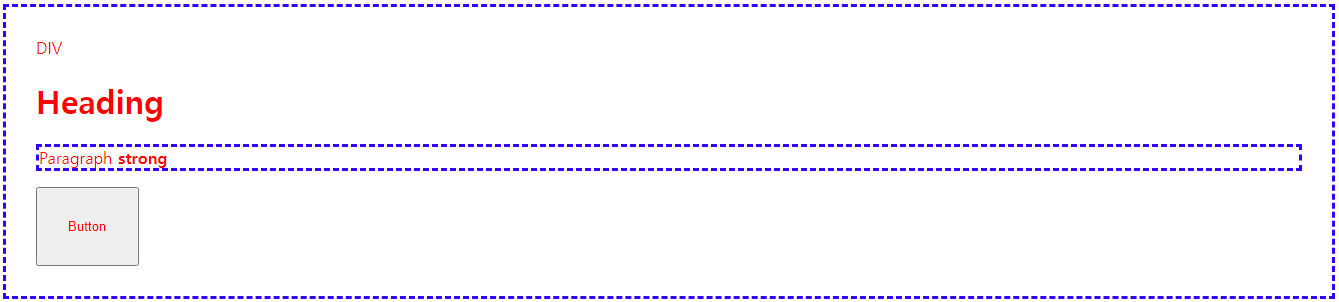
결과)

'프론트엔드' 카테고리의 다른 글
| [CSS] margin 마진 (0) | 2024.01.20 |
|---|---|
| [CSS] 폰트 (0) | 2024.01.20 |
| [CSS] 우선순위 cascading (0) | 2024.01.20 |
| HTML form 태그 (0) | 2024.01.19 |
| HTML 디스플레이 (Display) (0) | 2024.01.17 |