프론트엔드
HTML 디스플레이 (Display)
김씨 학생
2024. 1. 17. 17:18
디스플레이
HTML 요소의 종류 및 특징
1. 블록(block) 요소
- p, h, ul, ol, div, form, ... 등
- 웹 페이지 상에 블록(영역)을 만드는 요소
- 코드 상에 한 줄로 이어써도 화면 상에서는 앞 뒤 요소 사이에 새로운 줄을 만들어서 나타난다.
ㄴ <p>apple</p><p>banana</p>
- 영역이 정확히 구분되어 있기 때문에, width와 height 속성을 수정할 수 있다.
- margin-top, margin-bottom 속성도 잘 적용된다(바깥 여백 상하).
- padding-top, padding-bottom 속성도 잘 적용된다(안쪽 여백 상하).
2. 인라인(inline) 요소
- span, a, img, strong, em, ... 등
- 새로운 줄을 만들지 않고 작성한 단락 내에 나타난다.
- 안에 있는 내용만큼만 영역을 차지한다. <em>apple</em><span>banana</span>
- 영역이 불분명하기 때문에 width와 height를 임의로 부여할 수 없다.
- margin-top, margin-bottom 속성은 부여할 수 없다(바깥 여백 상하).
- padding-top, padding-bottom 속성은 부여할 수 있지만 전체적인 구조를 잡기는 힘들다.
3. 인라인 블록 요소
- button, input, select, ... 등
- inline 요소와 동일한 영역(내용만큼)을 가지지만 width와 height를 설정할 수 있다.
- margin-top, margin-bottom 속성도 잘 적용된다(바깥 여백 상하).
- padding-top, padding-bottom 속성도 잘 적용된다(안쪽 여백 상하).
Block, Inline, InlineBlock 요소의 구분
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디스플레이</title>
</head>
<body>
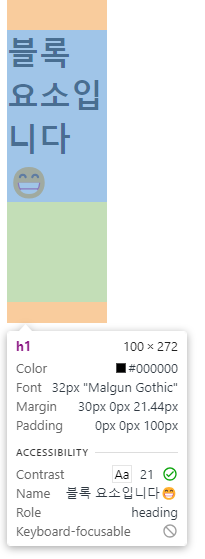
<h1 style="width: 100px; margin-top: 30px; padding-bottom: 100px">블록 요소입니다😊</h1>
</body>
</html>
결과)

블록 태그인 h1은 margin-top (상단 주황색)과 padding-bottom(연두색)부분이 적용된 것처럼 정확한 영역이 있기에 조절이 가능하다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디스플레이</title>
</head>
<body>
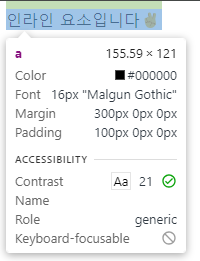
<a style="width: 500px; margin-top: 300px; padding-top: 100px;">인라인 요소입니다🤣</a>
</body>
</html>
결과)

분명 margin이 300px, padding이100px이 들어갔어도 실제로는 겉모습에도 아무 변화가 없으며 padding의 경우 중첩이 되었다.