기본 형태
HTML의 기본 형태는 아래와 같다:
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
여기서 HTML의 lang 속성이 있는데 기본 값은 'en'이지만 검색 엔진에 더 잘 노출되기 위해 'ko'로 바꿔주는 게 좋다.
이제 Body 태그 안에 <h1>, <b>, <strong> 태그 등을 사용해 자신만의 페이지를 꾸며 나갈 수 있다.
HTML의 요소
<p> You are better </p>
--- -------------- ----
(1) (2) (3)
- 여는 태그 (Opening tag): 요소의 이름(p)과 열고 닫는 꺽쇠 괄호로 구성된다.
- 내용 (Content): 요소의 내용이며, 단순한 텍스트를 의미한다.
- 닫는 태그 (Closing tag): 요소의 이름 앞에 슬래시(/)가 있다.
주석
주석이란...
- 설명글을 작성할 때 사용하는 것.
- 지금 당장 사용하지 않는 코드를 숨기고 싶을 때 사용한다.
모든 프로그래밍 언어에도 주석이 있는 듯이 HTML에도 주석이 있다.
<!-- <p> 반가워요! </p> -->
위처럼 태그나 글 앞 뒤에 '<!--', '-->' 를 쓰면 해당 줄의 코드가 비활성화된다.
즉, 사용자에게 해당 부분이 숨겨지게 된다.
서식 태그
본격적인 HTML 문법은 여기서부터 시작된다.
| <strong>, <b> 태그 | 감싼 내용을 굴게 표현해 준다. |
| <em>, <i> 태그 | 감싼내용을 기울이게 표현해 준다. |
| <mark> 태그 | 감싼 내용을 하이라이팅(노란 형광팬)을 표현한다. |
| <del> 태그 | 감싼 내용의 중앙에 가로 줄을 그어서 지운 효과를 표현해 준다. |
| <ins> 태그 | 감싼 내용의 아래에 가로 줄을 그어서 강조 효과를 표현해 준다. |
| <sup>, <sub> 태그 | 감싼 내용을 위 첨자, 아래 첨자로 표현해 준다. 수학식 및 화학식에서 많이 사용된다. |
| <br> 태그 | 따로 내용을 감싸지 않으면 태그가 쓰인 지점부터 바로 다음 글자부터 줄바꿈 된다. |
여기서 <strong>태그와 <b> 태그는 겉으로 볼 때는 차이가 없지만 스크린 리더기를 사용할 때 <strong>태그는 강조해서 읽어주지만, <b>태그는 몇몇 스크린 리더기는 따로 강조해서 읽어주지는 않는다.
따라서 텍스트를 강조하는 것이라면 <b>태그보다는 <strong>태그 사용이 더 권장된다.
마찬가지로 <em>태그와 <i>태그 중에서도 <em>태그가 의미가 있다.
위 태그를 응용하여 아래처럼 사용할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
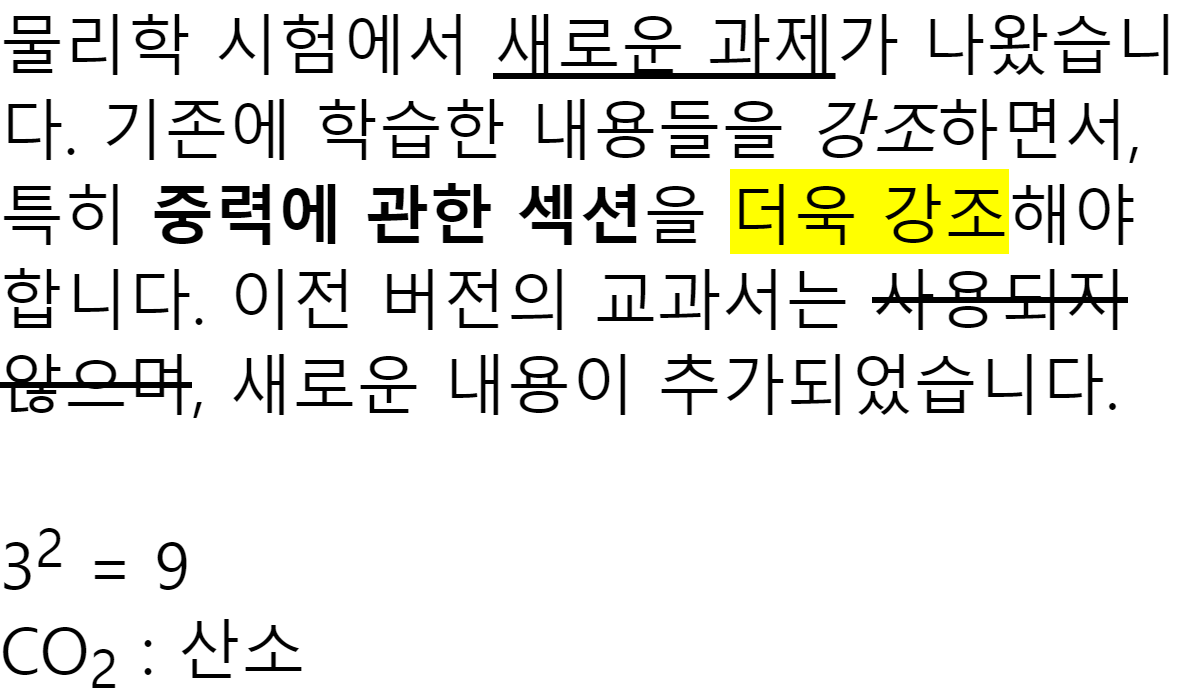
물리학 시험에서 <ins>새로운 과제</ins>가 나왔습니다.
기존에 학습한 내용들을 <em>강조</em>하면서,
특히 <strong>중력에 관한 섹션</strong>을 <mark>더욱 강조</mark>해야 합니다.
이전 버전의 교과서는 <del>사용되지 않으며</del>, 새로운 내용이 추가되었습니다.
<br><br>
3<sup>2</sup> = 9 <br>
CO<sub>2</sub> : 산소
</body>
</html>
결과)

특수문자
HTML에서 <, > 등 특수문자들은 여는 태그 및 닫는 태그이기 때문에 그냥 사용할 경우 문서가 깨질 수 있다.
이를 방지하기 위해 아래와 같이 사용할 수 있다.
| < | < |
| > | > |
| & | & |
| " | " |
| | (공백) |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
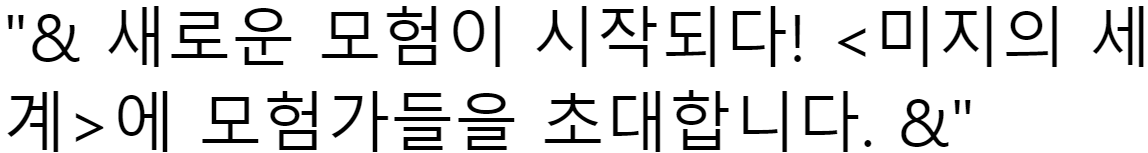
"& 새로운 모험이 시작되다! <미지의 세계>에 모험가들을 초대합니다. &"
</body>
</html>
결과)

'프론트엔드' 카테고리의 다른 글
| HTML 이미지 태그 (0) | 2024.01.17 |
|---|---|
| HTML 링크 태그 (0) | 2024.01.17 |
| HTML 리스트 (0) | 2024.01.17 |
| HTML 속성 (0) | 2024.01.17 |
| 웹 개발을 배우기 전에 알면 좋은 용어! (0) | 2024.01.12 |